
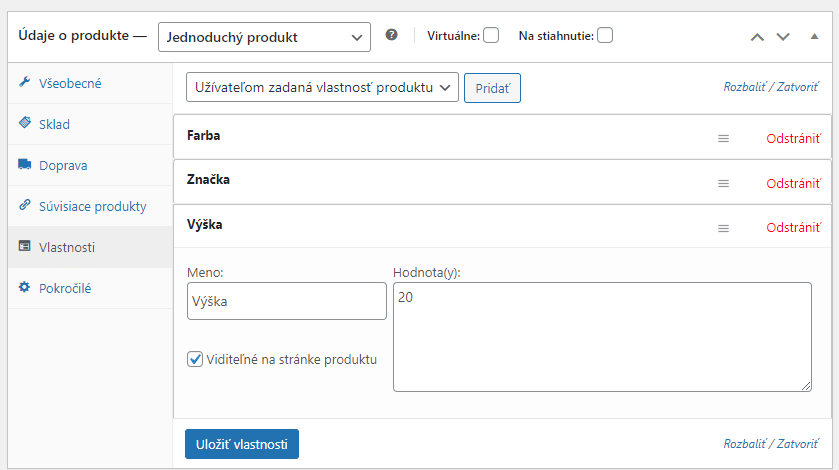
Produktové atribúty slúžia na ukladanie informácií o produktoch, ako napríklad veľkosť, farba, výrobca, šírka a pod. Niektoré z týchto atribútov môžu predstavovať vlastnú taxonómiu iné iba meta hodnotu. Predstavme si situáciu, že evidujeme pri produktoch vlastnosť výška, ktorú budeme udávať v centimetroch. Túto vlastnosť však budeme zadávať iba ako meta hodnotu a teda nebudeme preň vytvárať vlastnú taxonómiu, keďže ide o číselný údaj, ktorý môže nadobúdať hodnoty od 0 do nekonečno. V tomto prípade je vhodné zadávať hodnoty atribútu iba ako číselný údaj bez uvedenia jednotky cm.

Aj napriek tomu že sa každý údaj zapíše do databázy ako textový reťazec je lepšie oddeliť číselnú hodnotu atribútu od jednotky najmä v prípade ak chceme použiť vlastný filter produktov s touto vlastnosťou, napr vo forme tzv. price slidera, alebo teda posúvníka.

Následne takto zadané vlastnosti produktov vieme filtrovať a zoradiť podobne ako podľa ceny, teda podľa čiselného údaju. Teraz si ukážeme, ako pridať k takémuto atribútu jednotku. Použijeme na to hook “woocommerce_attribute”.
function pixeler_woocommerce_attribute($wpautop, $attribute, $values)
{
$attribute_name = $attribute->get_name();
switch ($attribute_name) {
//atribut iba ako meta hodnota
case "Výška":
return $values[0] . " cm";
break;
//atribut ako vlastna taxonomia
case "pa_vyska":
return $values[0] . " cm";
break;
default:
return $wpautop;
}
}
add_filter('woocommerce_attribute', 'pixeler_woocommerce_attribute', 10, 3);
Na jednoduchom príklade si ešte ukážeme, ako okrem pridania jednotky vieme aj atribúť graficky znázorniť. Predstavme si že máme e-shop s matracami, pre ktoré máme vytvorenú vlastnosť Tvrdosť. Táto vlastnosť môže nadobudnúť hodnoty od 1 do 5. Namieto zobrazenie týchto hodnôt, môžeme zobraziť ako stupnicu napr. vo forme kruhov.
function pixeler_woocommerce_attribute($wpautop, $attribute, $values)
{
$attribute_name = $attribute->get_name();
switch ($attribute_name) {
//atribut iba ako meta hodnota
case "Výška":
return $values[0] . " cm";
break;
//atribut ako vlastna taxonomia
case "pa_vyska":
return $values[0] . " cm";
break;
case "pa_tvrdost":
$html = '<div class="px_attribute_tvrdost">';
//pomocou cyklu vygenerujeme potrebný počet span elementov
for ($i = 1; $i <= 5; $i++) {
if ($tvrdost[0] >= $i) {
$html .= '<span class="active"></span>';
} else {
$html .= '<span></span>';
}
}
$html .= '</div>';
return $html;
break;
default:
return $wpautop;
}
}
add_filter('woocommerce_attribute', 'pixeler_woocommerce_attribute', 10, 3);
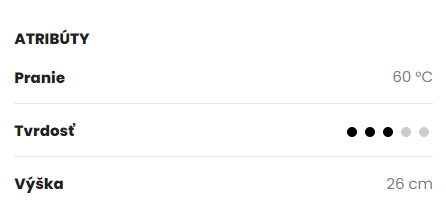
Takto vygenerový html kód nahradí klasické zobrazenie hodnoty atribútu, ktoré ďalej ešte jednoducho naštýlujeme pomocou CSS.
.px_attribute_tvrdost span {
display: inline-block;
margin: 4px;
width: 10px;
height: 10px;
border-radius: 50%;
background: #CCC;
}
.px_attribute_tvrdost span.active {
background: black;
}
A toto je výsledok

Odmeňte ho páčikom.
alebo ho zdieľajte medzi priateľmi na:
Všetky práva vyhradené.