
WordPress používa niekoľko základných statusov pre príspevky, ako napríklad draft pre koncepty, trash pre príspevky v koši alebo publish pre publikované príspevky. Niekedy však tieto základne statusy nestačia a je potrebné pridať ďalšie. Na pridanie nového statusu vo WordPress-e som si vytvoril jednoduchú triedu, ktorá obsahuje všetky potrebné metódy (funkcie) na to, aby sa nový status zobrazoval všade tam, kde je potrebné. Pre vytvorenie inštancie triedy sú potrebné tri parametre:
<?php
//CustomPostStatus.php
class CustomPostStatus
{
public $slug;
public $options;
public $post_types;
public function __construct($slug, $options = [], $post_types = [])
{
$this->slug = $slug;
$this->options = $options;
if(!empty($post_types))
$this->post_types = $post_types;
else
$this->post_types = get_post_types();
$this->hooks();
}
public function hooks()
{
add_action('init', array($this, 'status_creation'));
add_action('post_submitbox_misc_actions', array($this, 'add_to_post_status_dropdown'));
add_action('admin_footer-edit.php', array($this, 'add_in_quick_edit'));
add_filter('display_post_states', array($this, 'add_to_post_states'));
}
function status_creation()
{
register_post_status($this->slug, $this->options);
}
function add_to_post_status_dropdown()
{
global $post;
if (!in_array($post->post_type, $this->post_types))
return false;
?>
<script>window.addEventListener('DOMContentLoaded', function() {
jQuery(document).ready(function () {
jQuery('select[name="post_status"]').append('<option value="<?php echo $this->slug ?>"><?php echo $this->options["label"] ?></option>');
<?php if($post->post_status == $this->slug) { ?>
jQuery('#post-status-display').text('<?php echo $this->options["label"] ?>');
jQuery('select[name = "post_status"]').val('<?php echo $this->slug ?>');
<?php } ?>
});
});</script>
<?php
}
function add_in_quick_edit()
{
global $post;
if (!in_array($post->post_type, $this->post_types))
return false;
?>
<script>window.addEventListener('DOMContentLoaded', function() {
jQuery(document).ready(function () {
jQuery('select[name="_status"]').append('<option value="<?php echo $this->slug ?>"><?php echo $this->options["label"] ?></option>');
});
});</script>
<?php
}
function add_to_post_states($states)
{
global $post;
$arg = get_query_var('post_status');
if ($arg != $this->slug) {
if ($post->post_status == $this->slug) {
?>
<script>window.addEventListener('DOMContentLoaded', function() {
jQuery(document).ready(function () {
jQuery('#post-status-display').text('<?php echo $this->options["label"] ?>');
});
});</script>
<?php
return array($this->options["label"]);
}
}
return $states;
}
}
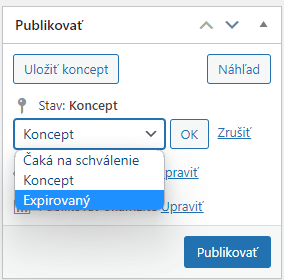
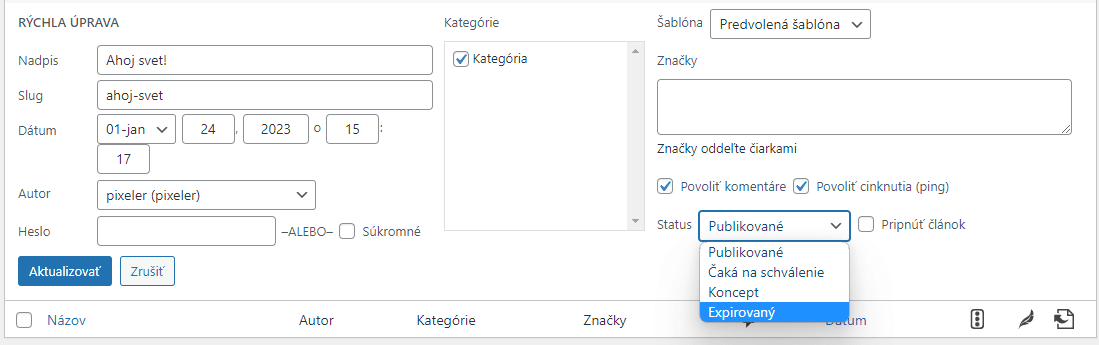
Základom je použitie wordpress funkcie register_posts_status(), ktorá vyžaduje parameter slug a options, predstavujúci pole s nastaveniami nášho nového statusu. Táto funkcia však len zaregistruje nový status, nepridá ho do selectu so statusmi v administrácii príspevku alebo do rýchlej úpravy príspevku. Preto som moju triedu doplnil o ďalšie dve funkcie (add_to_post_status_dropdown a add_in_quick_edit), ktorými nový status pridám práve na spomínane miesta.


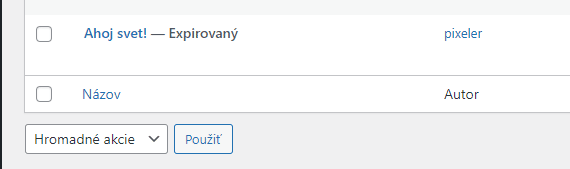
Navyše som pridal funkciu (add_to_post_states), ktorá pridá nový status aj medzi stavy príspevku v zozname príspevkov.

Po nainkludovaní triedy je použitie už veľmi jednoduché a vyžaduje zadanie všetkých troch argumentov.
//functions.php
require 'CustomPostStatus.php';
$args = [
'label' => 'Expirovaný',
'label_count' => _n_noop('Expirovaný <span class="count">(%s)</span>', 'Expirované <span class="count">(%s)</span>'),
'public' => true,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'show_in_state' => true,
];
$new_status = new CustomPostStatus('expired', $args, ['post']);
Odmeňte ho páčikom.
alebo ho zdieľajte medzi priateľmi na:
Všetky práva vyhradené.